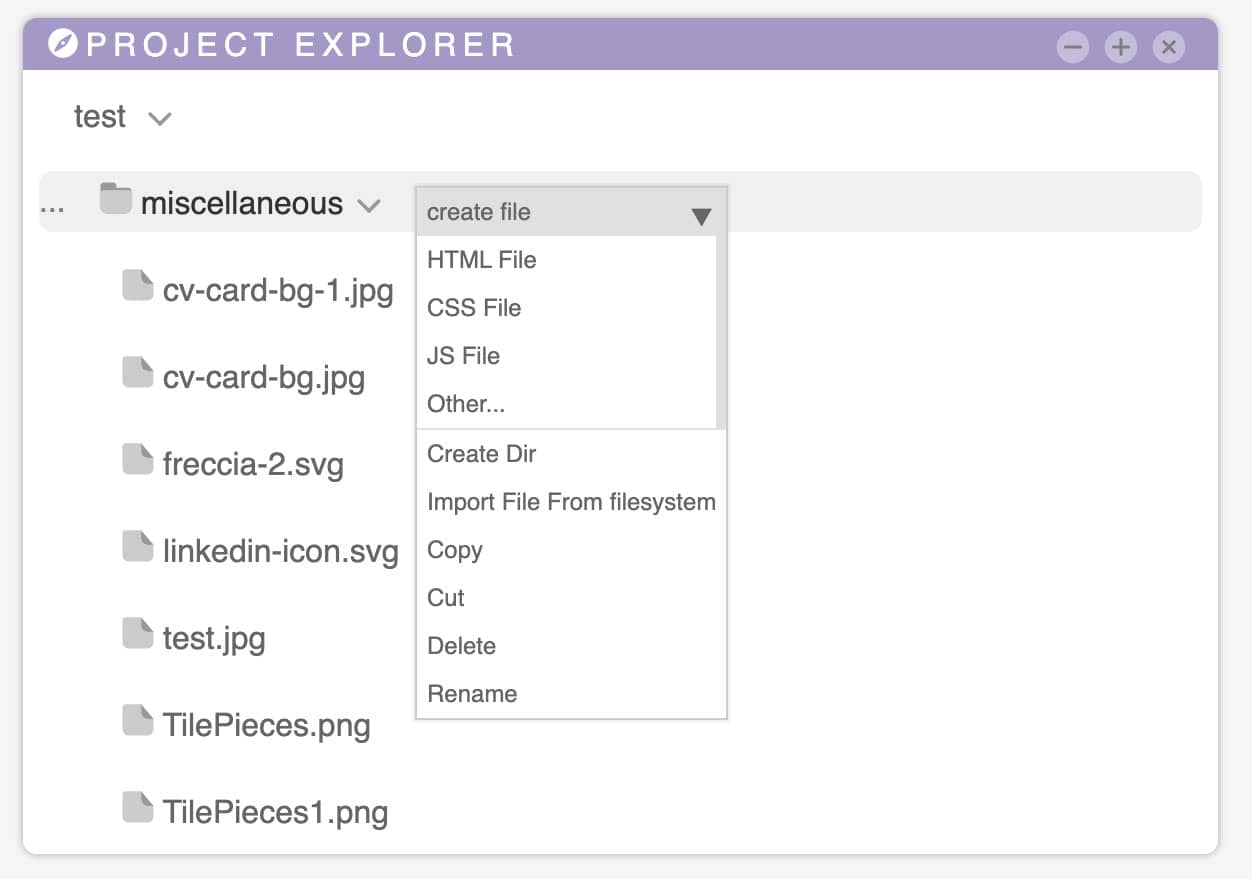
Create File
after clicking on the "create file" button, a submenu will open with the different types of files to be created.
Here you can choose to create a file with a suffix .html, .css, .js or one without a suffix (you will have to indicate this yourself).
Then,a prompt dialog box will appear asking you for the name of the file. The file name cannot have the following characters:
/\?%*:|"<>
A file will be created under the selected directory.
You cannot write the name of an existing project, otherwise an error will be generated.
If you are creating an html file, it will be created based on the template set in the project properties.
All these options will only be visible after selecting a directory
Create Dir
This option will only be visible by selecting a directory
Import file from filesystem
This option will only be visible by selecting a directory.
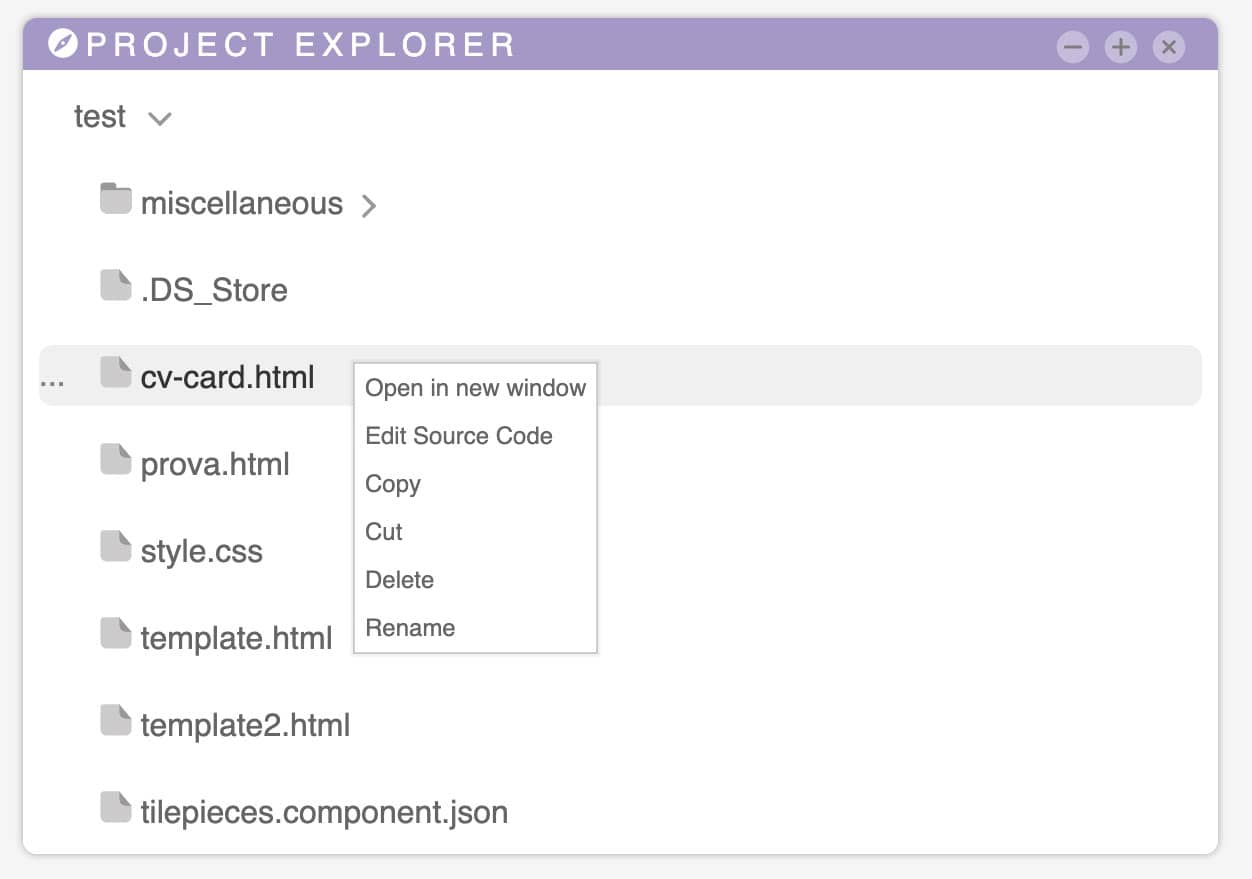
Copy, cut and paste
The Paste button will not be visible if you have not cut / copied something first. Once pasted, the memory will be free (you will have to select the resource again if you want to copy it back)
Delete
Rename
Open in new window
This button will only be visible for html files. By clicking on it, a new tab will open with the linked URL
Edit source code
Only files recognized as textual can be edited, otherwise an error dialog will appear.