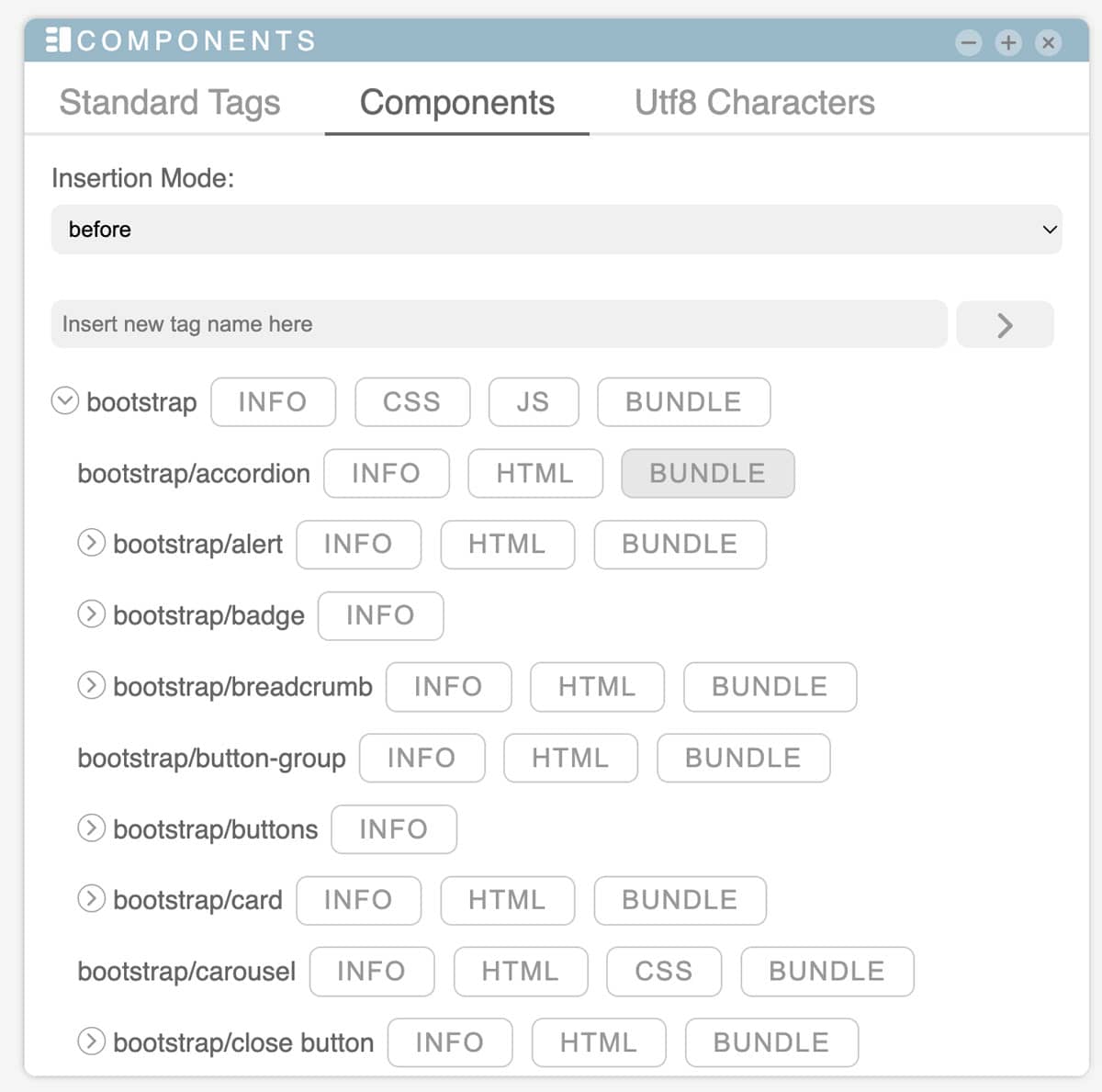
This section allows to insert the components registered with the project.
By clicking on the name of the project, a pop-up will open with a summary of the main fields associated with the component.
Next to the component name, there will be up to 4 associated buttons:
By clicking on the name of the project, a pop-up will open with a summary of the main fields associated with the component.
Next to the component name, there will be up to 4 associated buttons:
- HTML
Inserts the html associated with the component and the "fixed" html associated with the component dependencies.The "fixed" HTML are inserted at the end of the body, while the non "fixed" ones are inserted according to the insertion mode field
Only the contents of the body (it expects the file to be HTML) without the LINK and SCRIPT tags will be imported.SCRIPT tags with an invalid type attribute (such as type = "application / json") will also be imported. - CSS
Inserts the CSS associated with the component and those associated with its dependencies at the end of the HEAD tag, according to the order of the dependencies (last is the CSS of the component) - JS
Inserts the Javascript associated with the component and those associated with its dependencies at the end of the BODY tag, according to the order of the dependencies (last is the Javascript of the component) - Bundle
By clicking on this button all the previous actions will be performed.