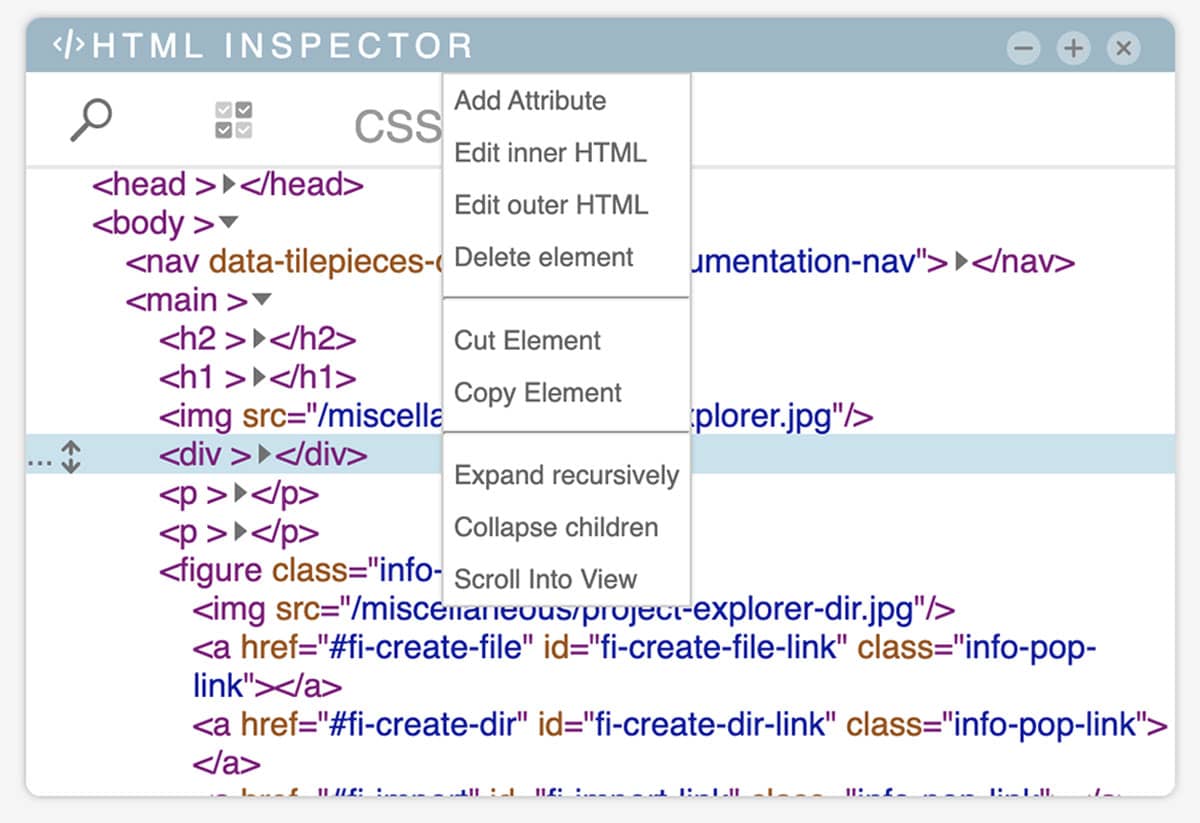
Once a resource has been selected (by clicking on it), we can open a drop down by clicking with the right mouse button or clicking on the [...] button on the left.
This dropdown has the following actions:


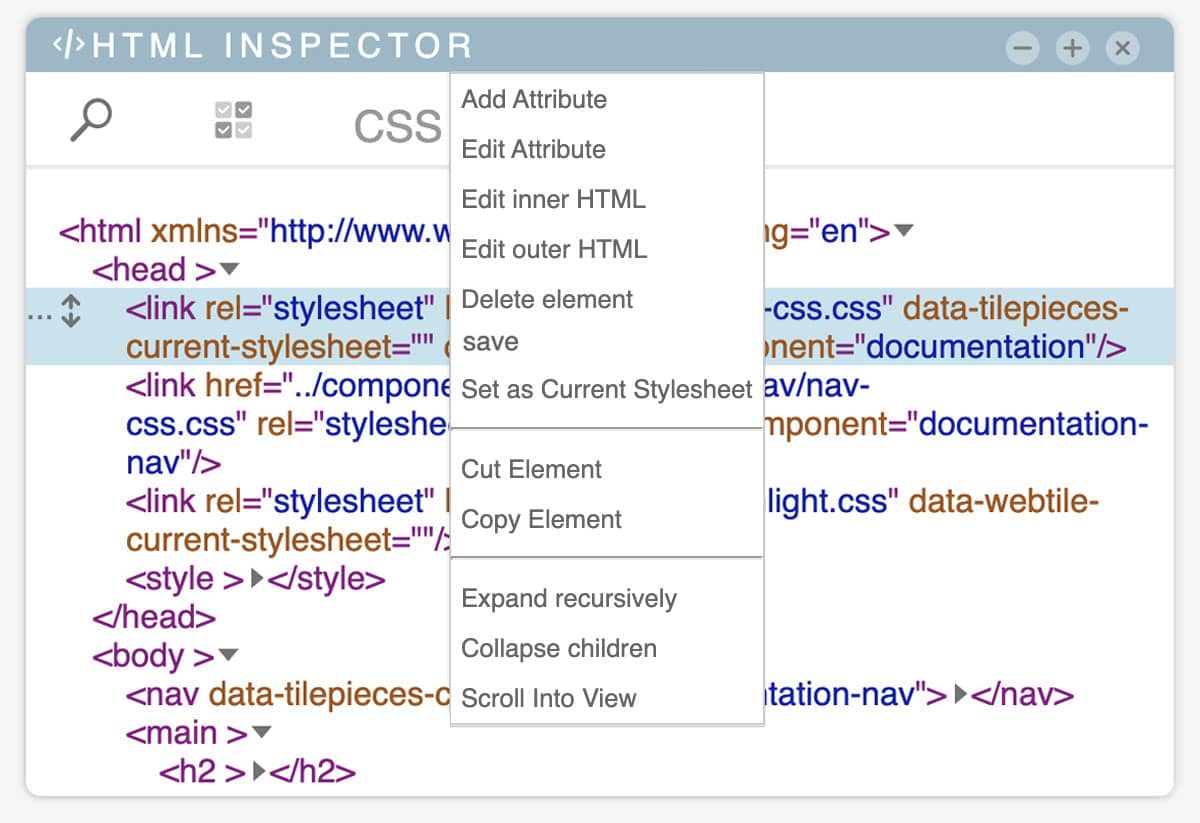
Add attribute
Adds an attribute to the selected node. This function is not visible if:
- a node match is not found in the original document (or if the node attributes are not the same as the original)
- node type is different from 'element'
It is important to note that it will also be possible to add more than one attribute
Edit attribute
allows you to edit the underlying attribute. This function, in addition to the conditions already seen for "add attribute", will appear when we select an element with the right button (by clicking on the chosen attribute). The behavior is the same as that of "add attribute" (it will be possible to modify more attributes)
Edit inner HTML
allows you to edit the innerHTML of a node. This feature will only be visible if there is a match in the original document of the node and its html
Edit outer HTML
allows you to edit the outerHTML of a node. This feature will only be visible if there is a match in the original document of the node, the html and the attributes of the node itself.
Delete element
Removes the item. This feature will only be visible if there is a match in the original document of the node
Set as Current Stylesheet
This function allows you to set the stylesheet on which the css rules will be written. In addition to having to match the main element, the HTML tag in question must be
<LINK> or <STYLE>Save
Save the current stylesheet. This action is meant to reflect changes that are made through developer tools.
This operation has some drawbacks, which are explained in the confirmation popup that precedes saving:
This action will save the stylesheet in the version parsed and compiled by the browser.This operation has some drawbacks, which are explained in the confirmation popup that precedes saving:
This means that comments and properties not recognized by this browser will be deleted.
Property values may differ.
Also, if this stylesheet contains rules that have been previously edited, manipulating the document history could result in errors or unexpected changes.
Cut, copy & paste
These functions allow you to copy, cut and paste files and directories within your project.
After selecting the node, you can call these functions with the keyboard using the keys ctrl + c (copy), ctrl + x (cut), ctrl + v (paste).
Expand recursively
this function allows you to open all the nodes present within the selected node.
Collapse children
closes all child nodes of the selected element.
Scroll Into View
Lets you quickly reposition the current document viewport so that you can see the node.
Drag and drop
Click and move one or more selected element to another position