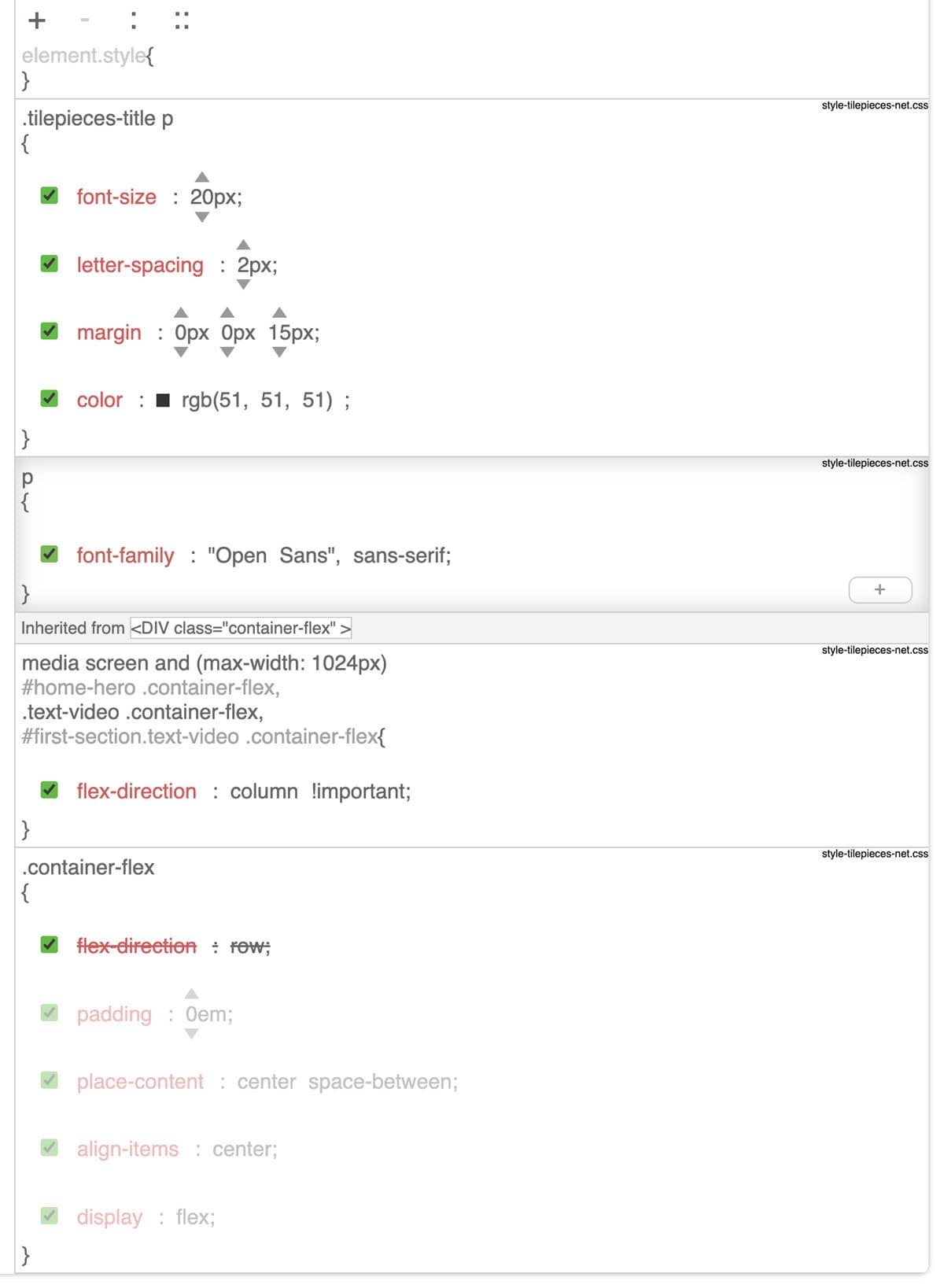
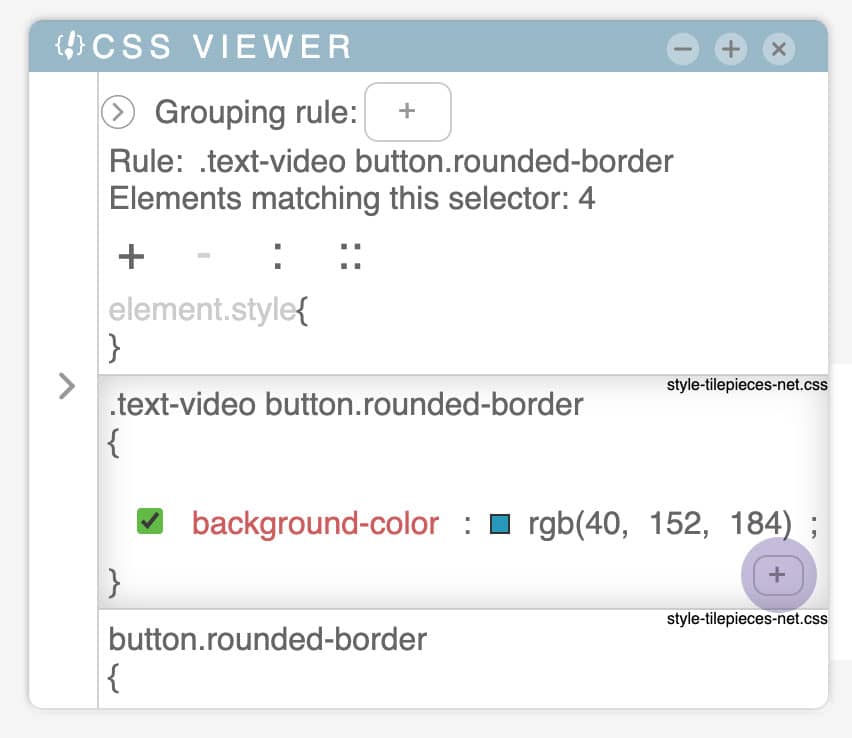
Similar to the one present in all browser dev tools, it allows you to view and edit the css rules associated with an element (if these are contained in the current stylesheet)


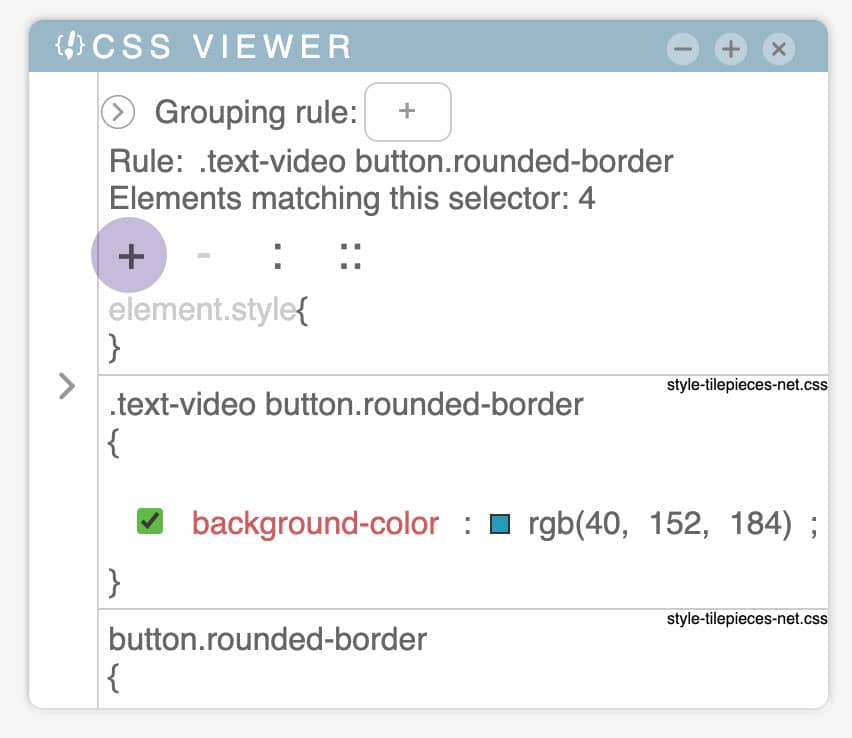
Add rule
Clicking on this button will create a new rule within the current style sheet with the chosen selector. If a grouping rule is selected, the rule will be inserted into it

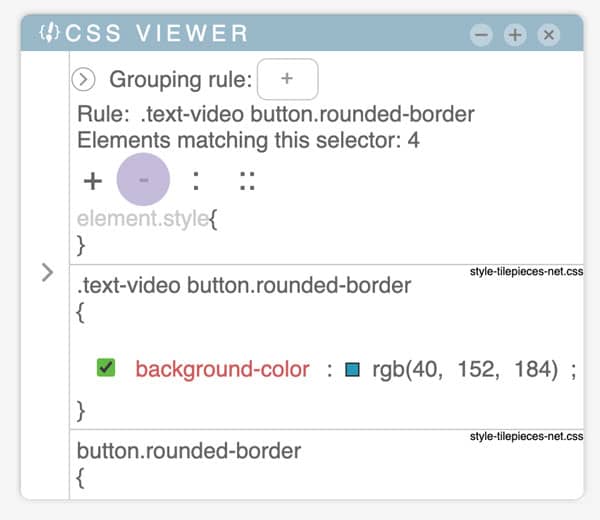
Delete rule
If there is a rule selected, it will be deleted. If no rule is selected, this button will not be clickable.

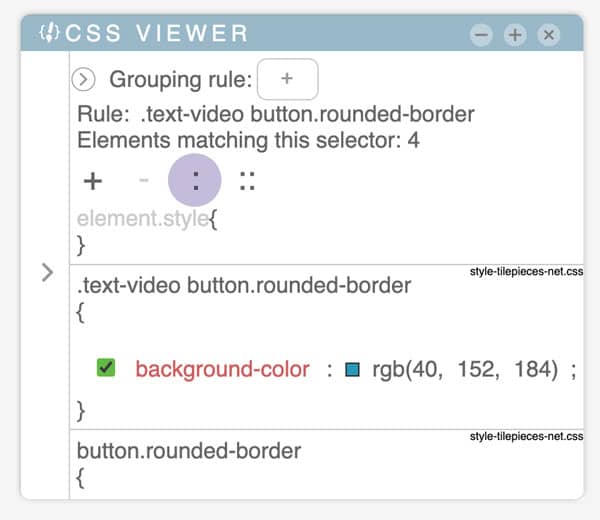
Pseudo classes
By pressing this button, you will be shown a view with the CSS pseudo elements associated with the selected element that are activated by the user's gesture.
These are::hover, :active, :focus, :focus-within, :visited, :focus-visible, :target.

Pseudo classes
By pressing this button, you will be shown a view with the CSS pseudo elements associated with the selected element.

Element style
This rule is associated with the style attribute of the element. You can add / edit properties only if there is a match of the selected element in the original document (and the style attribute is the same in both)

Selector
It is the selector of the rule. The grouping rules associated with the rule will be shown above the selector, but they are not editable from here.
It is possible to change the rules associated with the element by selecting the rule and then clicking on the selector. You can only enter a selector that matches the node.
You cannot change the selectors of inherited rules.

Selected rule
When a rule is selected, its background will be different from the others and the "add properties" button will appear. You cannot select or edit rules that are not part of the current stylesheet.
When a rule is selected, the current selector will be changed to that of the rule.

Add properties
With this button it is possible to add new css properties within the selected rule.

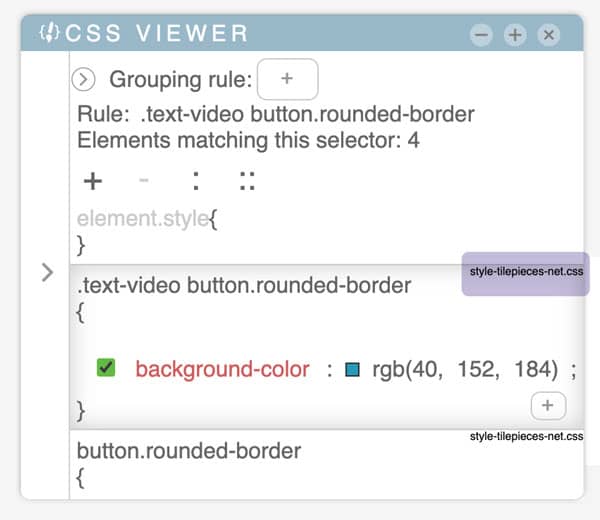
Style name
To the right of the rule you will find the name of the stylesheet it belongs to. Rules found inside "style" tags will have the name of the document they belong to. By hovering over it you will see the complete URL of the stylesheet.