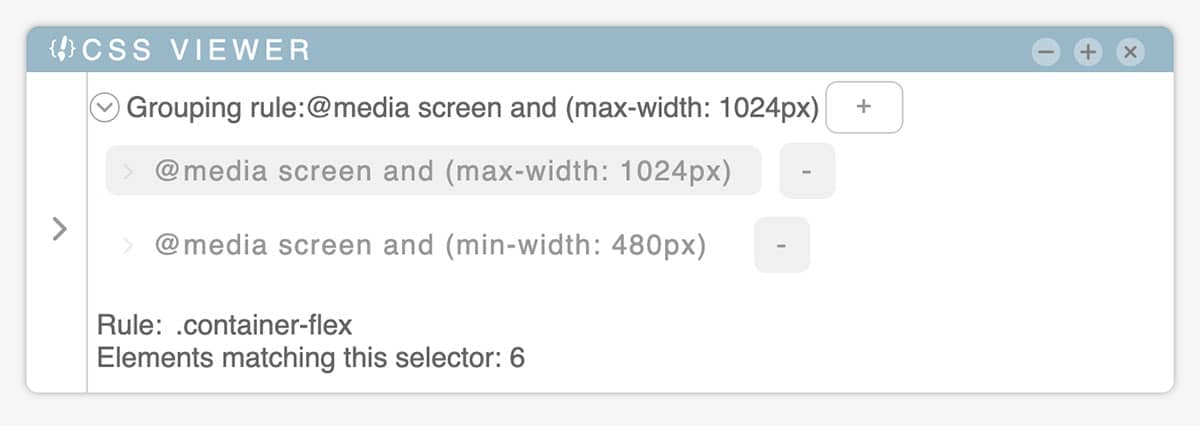
At the top of the "css viewer" panel there is a dropdown with the "conditional group rules" present in the current stylesheet. Here you can add, select and delete "group rules" (at the moment you can only enter media queries. Both media queries and support rules will appear in the list).
Click in the panes in the image below for more information
Click in the panes in the image below for more information

Grouping rules
By clicking in this area it will be possible to see / hide the grouping rules associated with the current stylesheet
By clicking in this area it will be possible to see / hide the grouping rules associated with the current stylesheet
@media screen
Here you can see the selected rule (if there is one). If the rules are nested, they will be separated by a comma and the last one will be the one where the rules will be written
Here you can see the selected rule (if there is one). If the rules are nested, they will be separated by a comma and the last one will be the one where the rules will be written
Add new grouping rule
By clicking on this button, a form will open for the insertion of a new grouping rule
By clicking on this button, a form will open for the insertion of a new grouping rule
The selected rule will be displayed differently from the others
Delete rule
You can delete the rule by clicking on this button. All the rules contained within it will be deleted
You can delete the rule by clicking on this button. All the rules contained within it will be deleted
Selector
This value is set with the highest CSS specificity rule selector associated with the element or by tagName + classes of the element.You can change the value, so you can create a new rule with the selected selector.
Below the nodes that match the selector in current document.
This value is set with the highest CSS specificity rule selector associated with the element or by tagName + classes of the element.You can change the value, so you can create a new rule with the selected selector.
Below the nodes that match the selector in current document.
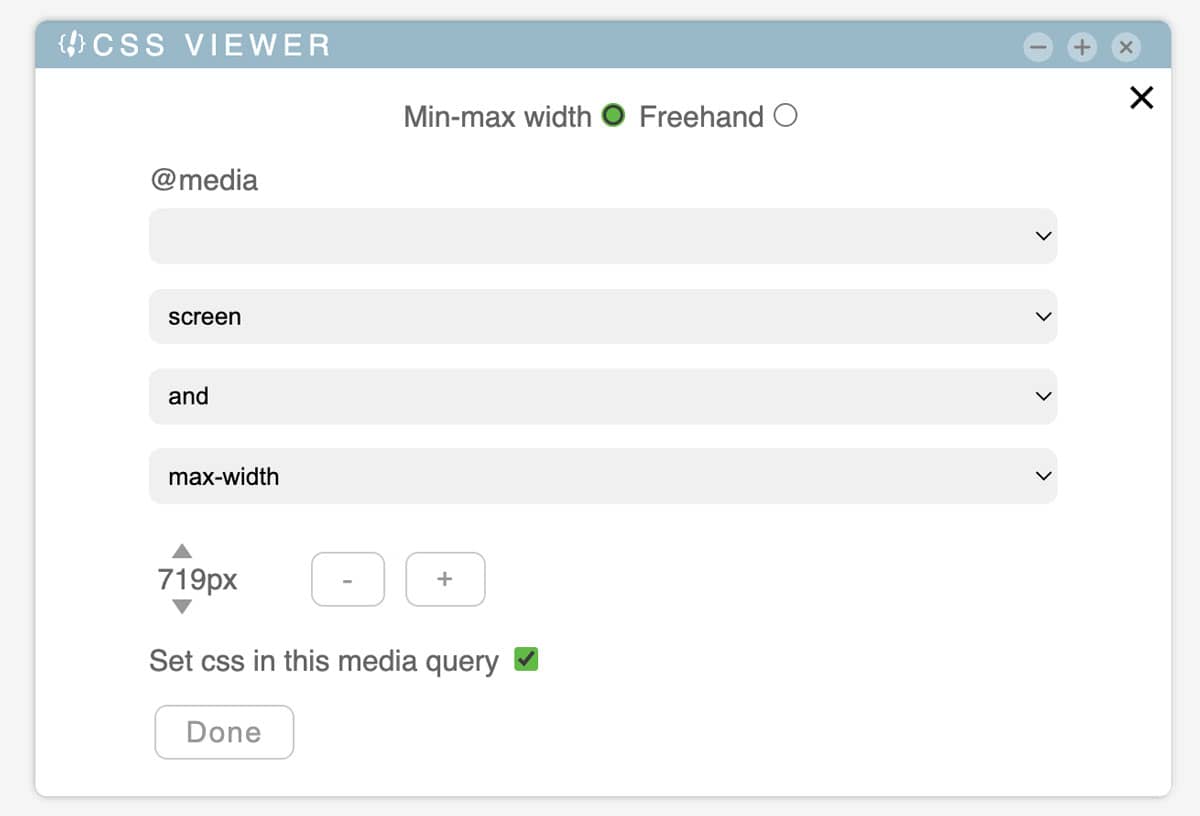
New media query form

Min-max width
It is a pre-set media query as shown in the image below.
It is a pre-set media query as shown in the image below.
Freehand
Write your own media query!
Write your own media query!
Screen size, if needs
Delete this media statement
Add a media statement
Set css
css Rules will be added in this media query.
css Rules will be added in this media query.
Done button
When finish. It will be not clickable if the media query does not apply to the current window settings ( for example, if a window is lesser than what expressed by this media query;
When finish. It will be not clickable if the media query does not apply to the current window settings ( for example, if a window is lesser than what expressed by this media query;